Tvorba webů ve WordPressu s DIVI šablonou
5h 4min
Čas
58
Kapitol
Programování
Kategorie
4.7
Hodnocení
Začátečník
Level
slovenský
Jazyk kurzu
Popis online kurzu
Divi se považuje za nejlepší šablona pro WordPress. Pomocí Divi šablon můžeme designovat a vytvářet krásné stránky bez nutnosti znalosti programování či HTML a CSS. Stránky budeš budovat pomocí Visual Builder. Což je nástroj, který ti dovolí designovat stránku vizuálně. Viz video 👇
Divi moduly jsou předpřipravené komponenty jako text, obrázek, galerie, odpočet času, tabulky cen, blurbs, blog články, tlačítka a jiné. Všechny tyto moduly jsou graficky přizpůsobitelné v přehledných nastaveních.
Proč používať DIVI tému?
Vizuální vytváření stránek pomocí Divi Visual Builder
Můžeme vše nastavovat pomocí myšky a vizuálního přizpůsobení. To, co vidíme bude ve výsledném vzhledu. Během editování máme přístup ke změnám, které jsem právě udělal. Pokud se mi něco nepovede nebo něco zkazím, mohu danou změnu jednoduše vrátit. Pokud se vyznáš v HTML, CSS nebo JavaScriptu, můžeš přidávat vlastní styly a funkcionalitu k modulům.
Vlastní knihovna a Globální nastavení
V Divi si můžeš předpřipravit více designů, uložit si je do presetů nebo do knihovny modulů, následně daný design nebo modul dále používat kdekoli na webu.
Představ si, že designuješ stránku. Na třech podstránkách jsi použil tlačítka. U posledního tlačítka ses rozhodl pro změnu designu. Co teď? Můžeš se vrátit k ostatním tlačítkům a jednotlivě je změnit, nebo dané tlačítko označíš za globální a změny aplikuješ na všechny tlačítka na stránce najednou.
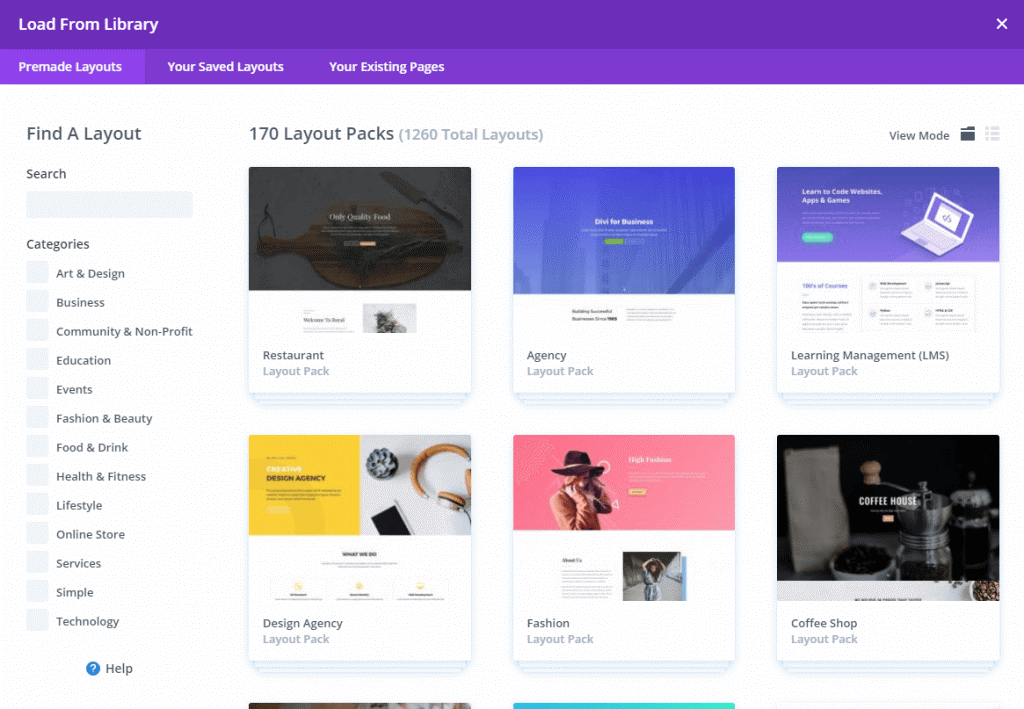
Knihovna šablon
Tvůrci Divi vytvořili obrovské množství předpřipravených šablon (layoutů), které si můžeš jednoduše vybrat při vytváření stránky. Tyto šablony si můžeš libovolně přizpůsobit.
Responzivní design
Tvůrci Divi nezapomněli myslet na různé velikosti zařízení, kde tvá stránka bude zobrazována a design, který vytvoříš pomocí Divi bude responzivní.
Šablony
Při vytváření stránek můžeš vytvořit šablony. Například pro psaní blogů. Můžeš mít jednu šablonu pro všechny blogy, nebo si vytvoříš pro specifickou kategorii či článek vlastní šablonu.
Stránkám můžeš vytvářet i vlastní hlavičku (header) a patičku (footer) pokud nejsi spokojen se základní hlavičkou a patičkou.

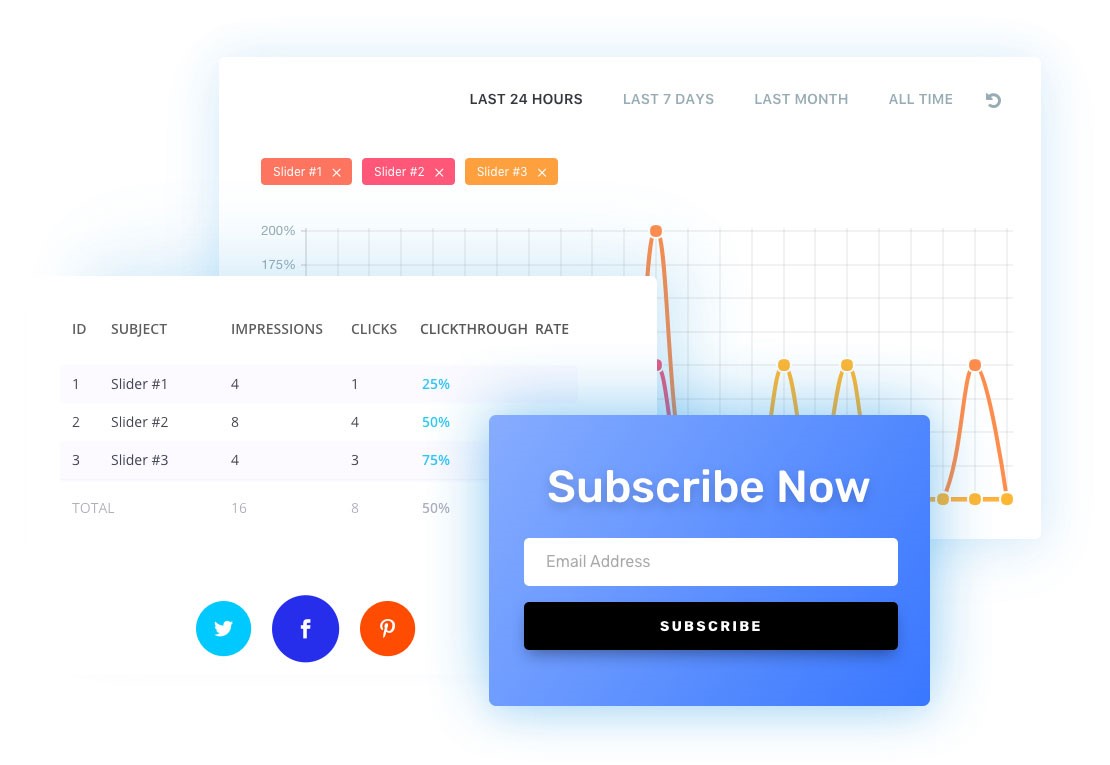
Testování různých designů – Split testing
Nedokážeš se rozhodnout, jaký bude design tlačítek, nadpisu nebo jaký text či tlačítko bude pro tvůj web nejlepší? Chceš zjistit, zda dané tlačítko vedlo uživatele ke koupi produktu, nebo jej dovedlo k přečtení článku?
Můžeš vytvořit split testy. To znamená, že vytvoříš několik designů pro jednu věc a jednotlivým uživatelům se zobrazí různý design. Později si můžeš prostudovat statistiky a rozhodneš se, který design ponecháš.

Poměr cena a výkon
Na to, co všechno toto šablona nabízí, je cena nejen přiměřená, ale přímo vynikající. Na výběr máš roční předplatné, nebo doživotní předplatné. Jaký je rozdíl? Pokud si zakoupíš roční předplatné, tak si můžeš stáhnout divi, pluginy a všechny šablony, které jsou v nabídce. Po roce ztratíš přístup k novinkám, ale vše, co sis stáhl, už máš doživotně k dispozici
Pokud si zakoupíš doživotní předplatné, tak vůbec neprohloupíš. Já mám také doživotní předplatné. Co získáš? Přístup ke všem novinkám, šablonám a pluginům doživotně. Pokud ses rozhodl pro koupi této šablony, mám pro tebe připravenou slevu 20%: https://bit.ly/2Z68xar nebo slevu 10%: https://bit.ly/2ZOH10t
Co se v online kurzu naučíš?
Naučíš se používat Divi šablonu. Jednotlivé moduly a jejich speciální nastavení. Budeme designovat několik stránek, například hlavní stránku https://skillmea.sk. Ukážeme si speciální techniky jako jsou transformace, scroll efekty nebo animace.
Pomocí tohoto kurzu se naučíš vytvářet krásné stránky připravené na samostatný život ve vodách internetu.
Co všecho dostaneš
- 58 kapitol,
- diskusní fórum,
- certifikát o absolvování kurzu,
- garance vrácení peněz do 14 dnů v případě, že s kurzem nebudeš spokojen.
Seznam kapitol
Divi téma I.
01 Ako nainštalovať WordPress na webový server (hosting)
4min
Dostupné pouze po zakoupení přístupu
02 Inštalácia WordPress na tvojom PC
3min
Dostupné pouze po zakoupení přístupu
03 Stiahnutie Divi témy
22s
Dostupné pouze po zakoupení přístupu
04 Inštalácia Divi témy
1min
Dostupné pouze po zakoupení přístupu
05 Prvé základné nastavenia WordPress a DIVI
2min
Dostupné pouze po zakoupení přístupu
06 Čo vidím bezo zmien - základné zobrazenie
3min
Dostupné pouze po zakoupení přístupu
07 Základné zmeny v default nastaveniach
6min
Dostupné pouze po zakoupení přístupu
08 Nastavenia default hlavičky a petičky
7min
Dostupné pouze po zakoupení přístupu
09 Úvod do visual builderu
12min
Dostupné pouze po zakoupení přístupu
11 Sekcia, špecifické nastavenia, obrázok v pozadí, divider
13min
Dostupné pouze po zakoupení přístupu
12 Row - špecifické nastavenia, medzery medzi stĺpcami
3min
Dostupné pouze po zakoupení přístupu
Moduly
13 Moduly úvod
55s
Dostupné pouze po zakoupení přístupu
14 Úvod od sekcie modulov
16s
Dostupné pouze po zakoupení přístupu
15 Text modul
6min
Dostupné pouze po zakoupení přístupu
16 Image modul
4min
Dostupné pouze po zakoupení přístupu
17 Button modul
3min
Dostupné pouze po zakoupení přístupu
9min
Dostupné v ukázce kurzu
19 Slider module
4min
Dostupné pouze po zakoupení přístupu
20 Dizajnujeme learn2code stránku 2 - časť najnovšie kurzy
13min
Dostupné pouze po zakoupení přístupu
21 Blurb modul
2min
Dostupné pouze po zakoupení přístupu
22 Dizajnujeme learn2code stránku 3 - časť chcem sa naučiť
7min
Dostupné pouze po zakoupení přístupu
Divi téma II.
23 Vytváram sadu buttonov do knižnice
3min
Dostupné pouze po zakoupení přístupu
24 Domáca úloha
40s
Dostupné pouze po zakoupení přístupu
24 Domáca úloha - tu odovzdaj
-
Dostupné pouze po zakoupení přístupu
26 Premade layouts
2min
Dostupné pouze po zakoupení přístupu
Blog články
28 Dizajnujeme blog post template 1 - titulka článku
8min
Dostupné pouze po zakoupení přístupu
30 Post slider modul
5min
Dostupné pouze po zakoupení přístupu
31 Dizajnujeme blog post template 3 - comments module
5min
Dostupné pouze po zakoupení přístupu
Divi téma III.
32 Do článku pridávame Divi layout + Countdown Timer modul
5min
Dostupné pouze po zakoupení přístupu
33 Blog modul - zoznam článkov
7min
Dostupné pouze po zakoupení přístupu
34 Divi presets pred definované moduly prepojené
7min
Dostupné pouze po zakoupení přístupu
35 Layer view
57s
Dostupné pouze po zakoupení přístupu
36 Post Format
3min
Dostupné pouze po zakoupení přístupu
37 Global item
5min
Dostupné pouze po zakoupení přístupu
38 Klávesové skratky
35s
Dostupné pouze po zakoupení přístupu
39 Pridanie sidebaru so zmenou widget area vo visual buildery
3min
Dostupné pouze po zakoupení přístupu
42 Zákaznícky podpora elegant themes
47s
Dostupné pouze po zakoupení přístupu
43 Projekty a portfólio moduly
8min
Dostupné pouze po zakoupení přístupu
44 Animácie
3min
Dostupné pouze po zakoupení přístupu
45 Transformácie
4min
Dostupné pouze po zakoupení přístupu
46 Pozície
5min
Dostupné pouze po zakoupení přístupu
47 Scroll efects
19min
Dostupné pouze po zakoupení přístupu
48 Split testing
7min
Dostupné pouze po zakoupení přístupu
49 Zvyšné moduly
7min
Dostupné pouze po zakoupení přístupu
50 Find and replace
6min
Dostupné pouze po zakoupení přístupu
51 Bulk editácia - editujem viacero častí stránky naraz
3min
Dostupné pouze po zakoupení přístupu
52 Drag and Drop - rýchle vkladanie na stránku
4min
Dostupné pouze po zakoupení přístupu
Dizajn
Diazajnujem stránku I.
11min
Dostupné pouze po zakoupení přístupu
Diazajnujem stránku II.
9min
Dostupné pouze po zakoupení přístupu
Úlohy
Vytvor dizajn čo najpodobnejší obrázku 1
-
Dostupné pouze po zakoupení přístupu
Vytvor dizajn čo najpodobnejší obrázku 2
-
Dostupné pouze po zakoupení přístupu
Materiály ku kurzu
Layouty ku kapitolám
-
Dostupné pouze po zakoupení přístupu
Hodnocení kurzu
Tvorba webů ve WordPressu s DIVI šablonou
Rastislav U.
Tvorba webů ve WordPressu s DIVI šablonou
Super kurz, v divi už jsem pár věcí dělal, i tak byl přínosný.
Ivo M.
Podívej se i na tyto kurzy
Carousel
Carousel

Akce! Získej předplatné za 999Kč na měsíc
Získej přístup do největší nabídky online kurzů na trhu, nyní v super akci.